wxFormBuilder(界面编辑器) V3.9 官方版
介绍
|
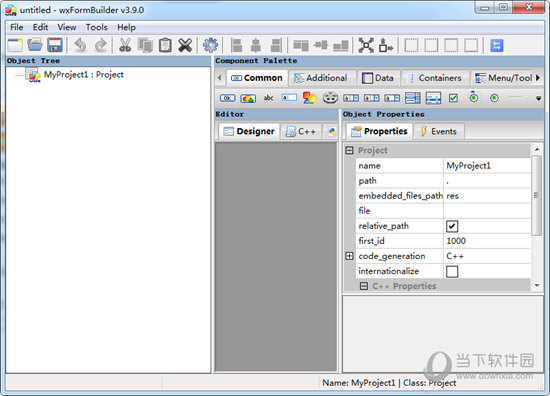
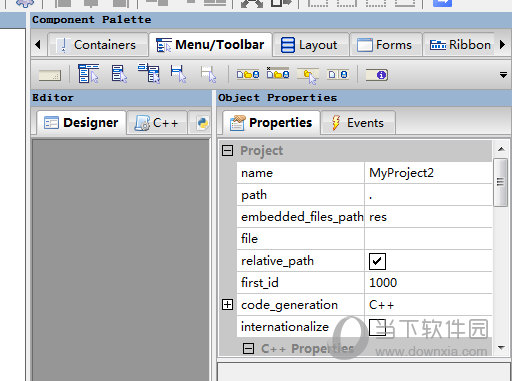
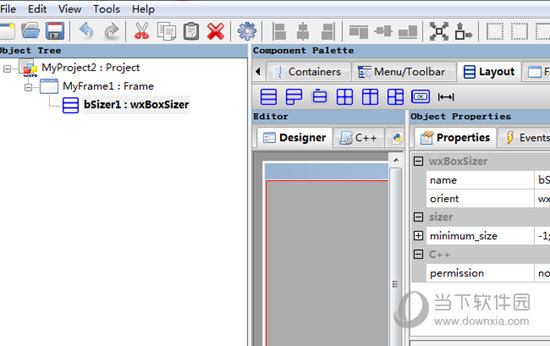
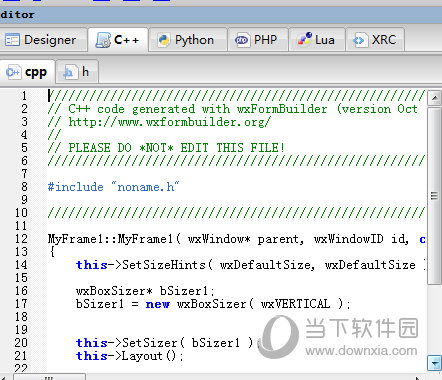
wxFormBuilder是一款非常好用的界面编辑设计软件,它可以帮助用户速搭建GUI开发环境,而且软件右边的编辑栏还会自动变成对应控件的属性编辑,软件还支持快速生成C++,python,Lua等代码和XRC资源文件,而且还搭建高效的带有GUI界面编辑器的开发环境,是想要对GUI界面进行编辑人士的必备软件之一。 【功能特点】1、一款专业的界面编辑设计工具。 2、用于生成跨平台编译代码。 3、能够快速搭建GUI开发环境。 4、你可以修改该控件和窗体的各类属性。 5、支持快速生成C++,python,Lua等代码和XRC资源文件。 6、搭建高效的带有GUI界面编辑器的开发环境。 【使用说明】1、备一个窗体 点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标“Frame”。 然后,下面就会出现一个窗体。但是现在还不能直接往窗体上添加各种控件。咱们还需要给窗体添加布局器BoxSizer。 2、添加布局器 点击wxformbuilder上方的标签“Layout,并点击标签下方的第一个图标“wxBoxSizer”。添加一个只有以列控件布局的布局器。这时,窗体上并没有什么变化。但是窗口左边的目录树有变化了,窗体下多了一个布局器。 3、放置控件 保持目录树如上图一样,选中布局器bSizer1。这样,添加进窗体的控件都属于并使用这个布局器的方法,单列布局。就是,所有添加上去的控件都是在一列上。 点击wxformbuilder上方的标签“Common,顺次并点击标签下方的地三个图标“wxStaticText”,第四个图标“wxTextCtrl”,第一个图标“wxButton”。这样,窗体设置上就会多出一个文字标签、一个文本框和按钮。 4、修改控件属性 点击设计窗体上的控件,或者左边树形结构的控件名。在wxformbuilder右边的编辑栏都会自动变成对应控件的属性编辑。在此,你可以修改该控件的和窗体的各类属性。 此处,我们将会修改主窗体的name,文本编辑框的name,文字标签的label,和按键的label。 (1)修改主窗体的name 主窗体的name和控件的name决定了你之后要使用的python代码时,使用的实体对象的变量名。点击树形结构的MyFrame1,并在右边属性编辑栏修改窗体的name值为“BaseMainWind。如下图: 此时,左边树形中对应的主窗体也会跟着改变名字,如下图: (2)修改控件的属性 依照同样的方法,在右边的编辑框修改对应控件的属性。 文本编辑框wxTextCtrl的name属性修改为“text_main”,文字标签wxStaticText的label属性修改为“主窗口测试”,和按键wxButton的label属性修改为“清空”,按键wxButton的name属性修改为“button_main”。 剩下name属性的我偷个懒,都懒得改了。直接使用默认的好了。 修改完只有应该如下图所示: 5、添加控件的触发事情函数 当按钮被按下时,咱们应该触发一个函数,将文本框里的内容清空。所以,应该给按钮控件添加一个触发按下之后应该使用的处理函数。 点击选中按钮控件button_main,在右边的属性编辑框,点击上面的另外一个标签“Events”。添加一个给“OnButtonClick”的处理函数名:main_button_click。如下图: 6、测试窗体内容 窗体设计基本完事了,咱们现在稍微测试一个窗体的样子。按下F5,弹出对话框后点击确定。这样就wxformbuilder简单将咱们设计的窗体编译C++的显示方法,显示出窗体的样子。如下图: 7、保存给python用的代码 点击选中左边树形图的最上面的图标,即选中工程。 再点击最下面标签的python,即可出现在wxPython的代码了。如下图: 此时,全选上面的代码。右键,【Copy】。 新建一个py源文件,并将全部代码粘贴进去,保存名为basewin.py的python代码源文件。 至此,wxPython代码就已经生成完毕了,请不要轻易变动文件里的代码。下面就是咱们调用窗体的主要逻辑代码了。 【更新日志】1、操作简单快捷。 2、界面简洁清晰。 3、优化了部分程序。 4、修复bug。 |