Chrome DevTools汉化工具 V2.0 免费版
介绍
|
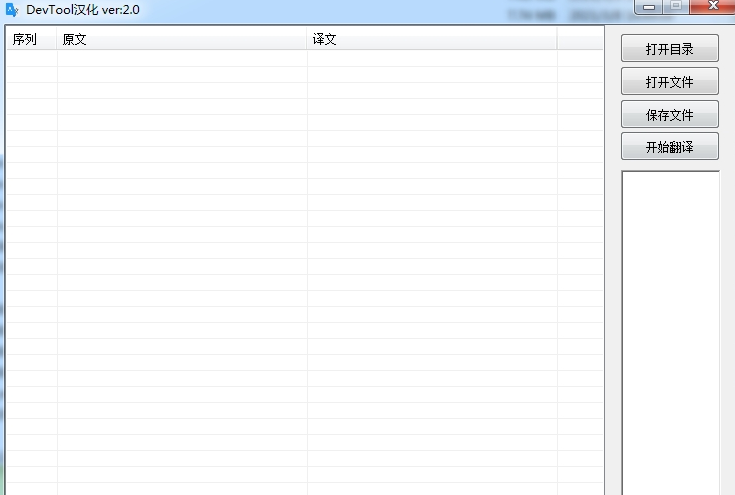
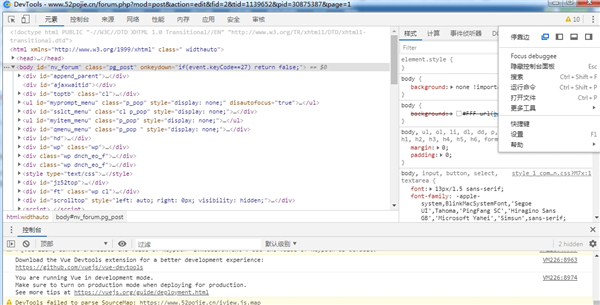
Chrome DevTools汉化工具是一款非常好用的自动化汉化工具。用户使用该软件能够一键轻松对Chrome的开发工具DevTools进行汉化,将开发工具的页面转成中文页面,方便用户对开发工具的界面功能更加清晰,也让用户更加容易地进行开发工作。 使用教程 1、警告:请自行备份resources.pak文件。 resources.pak文件的路径必须是全英文,且不能有空格,不然会报错。 软件使用 c# 写的,需要Microsoft .NET Framework 4.7.2的支持。 下载解压软件 2、拖拽resources.pak到程序窗口 并点击解包 解包文件会生成在resources.pak文件所在的目录下。 resources文件夹内是解包后的文件。 resources.json是重新打包需要用到的文件。 3、点击一键翻译 翻译前会释放中英对照文件到resources.pak文件所在的目录下的Language文件夹中。 可自行修改中英对照文件。 中英对照文件需要逐行对应。 如果未生成中英对照文件,请删除Language文件夹并重新打开程序。 4、拖拽resources.json到程序窗口并点击打包 5、使用resources.pak替换浏览器对应的文件 翻译成功后,自行替换文件。 6、打开浏览器自行测试。 PS Chrome 开发者工具DevTools汉化教程中提到的打包解包工具chrome的pak文件打包解包工具 5月7日更新,我看了下,不太会用,所以目前的打包解包工具使用的是汉化教程中提取的。 程序运行时,会自动释放打包解包工具到系统的临时目录,具体文件地址为 【C:UsersxxxxxAppDataLocalTemppak.tmp】 。 程序结束时,会自动删除打包解包工具。 程序可使用 dnspy 反编译查看源码。 目前翻译文件不太完全,请自行完善。 功能特色 1、DevTools汉化 对Chrome开发工具DevTools进行汉化,形成中文页面,方便用户进行开发和调试。 2、译文替换 进行译文替换,准确识别工具中的单词,而且还可以对译文进行简单的编辑操作。 3、使用方便 使用简单方便,只需要几个简单的步骤就可以完成,工具自动帮助用户进行页面汉化。 更新日志 更新时间2019年10月10日 #注:如需要的人数多以后可能还会更新一键汉化,需要的人少以后可能不会更新了。 ※修复单词识别错误。 ※优化代码。 ※原文复制。 ※译文翻译后可直接编辑。 ※替换代码时报错。 |